Are mobile apps more important than websites?
Pondering over this question provides us a lot of food for thought. Not able to gauge the priority of importance, I decided to settle down with my own hypothesis, of course supported by facts.
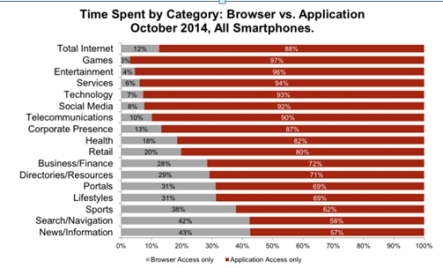
Hypothesis 1: Mobile is how we are spending most of our decision making time with 80% focus of mobile time in apps.
Hypothesis 2: During purchase, consumers prefer the simplicity and focus that apps provide, rather than the variety and diffusion inherent in websites.
Hypothesis 3: Websites are on the way to becoming the AM radio of the Internet.
According to comScore, 90 percent of mobile internet time is spent in apps.
I personally prefer apps to websites because they are:
- More convenient & easier to use
- Work even when my mobile phone is not connected to the internet
- Mobile websites often don’t look good on the phone
E-commerce firms use mobile apps because it helps them transform business processes, significantly reducing costs and generate valuable business intelligence via analytics.
Step-Step Guide to get started to build mobile apps
Step 1: Goal Definition
To define your goal, you need to answer the following questions:
- What is it going to do?
- What is its core appeal?
- What concrete problem is it going to solve?
- What part of life is it going to make better?
Step 2: Conceptualize, Sketch & Research
Start sketching the conceptualized rough layout and structure of your application. This will help build the base for the use Interface and key features.4 types of research need to be done figure out how to monetize your app for profitability.
- Competitor research
- Look for who others are doing the same thing
- How they do it better
- Inspiration Research
- Look for inspiration among competitors
- Don’t copy anyone
- Technical Research
- Look at technical requirements for your app
- Market Research
- Market size & structure
- Segment market to target
- Pricing Research
- Research to fix price based on our costs & market opportunity
Step 3: Wireframe , Storyboard Creation & Back End Definition
Create a prototype of your app using online wireframing tools such as Balsamiq, Moqups, and HotGloo. These tools allow you to drag and drop all your placeholders and representative graphics into place and add button functionality so that you can click through your app in review mode.
Creating a storyboard helps you build a roadmap of the connection between each screen and how the user can navigate through your app.
Prepare a sketch of your back end servers, APIs, and data diagrams. This will serve as a useful reference for existing & new developers in your team.
Step 4: Mock Testing
Before you could get into the designing phase make sure you test your prototype. Choose an audience from your close circle to your wireframe and let them give your app a test run. Their sincere feedback will help you identify flaws and dead-end links.
Step 5: Build Back-end
Get started on your system’s backend to set up servers, databases, APIs, and storage solutions.Your
Step 6: Sign Up
Getting your developer account approved at specific marketplaces may take several days (depending on the platform) and shouldn’t be left to the last moments. So sign up at this stage.
Step 7: Skin them
High-resolution versions of your wireframes have to be created by your designer. Make sure you include suggestion from your previous testing.
Step 8: Test, Revise & Refine
The app in its real look and feel with all text & graphics inserted should be tested by future users.
Based on the testing feedback, involve your designer and developer in making the modifications. Retest the app if needed to refine any layout or back end features.
Step9: Go to Market!
Now that all things have fallen in place, it’s time to release the app!
If deployed effectively mobile apps can lead to higher engagement & conversions.